
Bài viết bạn có thể quan tâm:
- Cách chèn Like Fanpage Facebook vào website - Blogsspot ở vị trí nhất định
- Cách tăng like Fanpage Facebook - Code Auto Like
Bạn muốn Popup hiển thị Like box Fanpage Facebook cho Website - Blogspot khi có người truy cập website blogspot của bạn. Sau đây mình xin hướng dẫn các bạn cách tạo Popup hiển thị Like box Fanpage Facebook cho Website - Blogspot , popup này sẽ xuất hiện ngay trước blog - website của bạn với 1 khoảng thời gian định trước kèm theo đó là hiệu ứng lightbox. Trang fanpage sẽ hiện ra, làm tối đi những phần khác trên blog/web của bạn và sẽ trượt xuống khi bạn kéo thanh cuộn, cách này sẽ thu hút sự chú ý của người dùng truy cập click Like cho bạn. Các bạn hãy thực hiện theo các bước dưới đây :
Bước 1 : Chèn đoạn code CSS này vào file "*.css" bất kỳ trong thư mục CSS website của bạn. (Đối với blogspot bạn chèn đoạn code CSS bên dưới vào trước thẻ ]]></b:skin>)
#fancybox-loading { position: fixed; top: 50%; left: 50%; width: 40px; height: 40px; margin-top: -20px; margin-left: -20px; cursor: pointer; overflow: hidden; z-index: 110004; display: none; }
#fancybox-loading div { position: absolute; top: 0; left: 0; width: 40px; height: 480px; background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0zjAbxvgFtU_q6_IjPw9fgXXNDxfUkGr5vKIm1S03Z9BOVs4F3nsdPlKTDzCHJ5LdKzvhViAQDB6MvRVn00wUHViSsOHUlpjGOzuCVPJcVvnF-HLwHRqrW3yQxw9sQS03loEy2x8emwY3/s480/fancybox.png'); }
#fancybox-overlay { position: absolute; top: 0; left: 0; width: 100%; z-index: 110000; display: none; } #fancybox-tmp { padding: 0; margin: 0; border: 0; overflow: auto; display: none; }
#fancybox-wrap { position: absolute; top: 0; left: 0; padding: 20px; z-index: 110001; outline: none; display: none; }
#fancybox-outer { position: relative; width: 100%; height: 100%; background: #fff; border: 3px dashed #ccc; }
#fancybox-close { position: absolute; top: -15px; right: -15px; width: 30px; height: 30px; background: transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0zjAbxvgFtU_q6_IjPw9fgXXNDxfUkGr5vKIm1S03Z9BOVs4F3nsdPlKTDzCHJ5LdKzvhViAQDB6MvRVn00wUHViSsOHUlpjGOzuCVPJcVvnF-HLwHRqrW3yQxw9sQS03loEy2x8emwY3/s480/fancybox.png') -40px 0px; cursor: pointer; z-index: 110003; display: none; }
Bước 2 : Chèn đoạn Script dưới đây trước thẻ </html> trong website của bạn.
<!--popup box like Facebook-->
<script src="https://dl.dropboxusercontent.com/u/95745796/Popuplikebox/launch.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/u/95745796/Popuplikebox/scs.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/u/95745796/Popuplikebox/sl_kenny.js" type="text/javascript"></script>
<script type="text/javascript">/*
<![CDATA[ */ var lb_l_ret = {"fb_id":"132027046921715","display_on_post":"1"," show_once":"15","delay":"2000","display_on_page": "","fancybox":"","display_on_homepage":"","faceboo kheader":"","gaevent":"","eam":"","display_on_arch ive":"","hideonlike":""}; /* ]]> */ </script>
<!--End popup box like Facebook-->
Bước 3 : Sửa lại ID của fanpage facebook của bạn tại dòng "fb_id":"132027046921715"
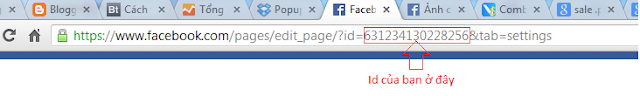
Bạn lấy id bằng cách này nhé: Bạn vào Fanpage của bạn => Chỉnh sửa thiết đặt

Sau đó bạn để ý đến link web hiện tại bạn sẽ thấy phần ID ở đó

Chúc các bạn thành công !





0 nhận xét:
Đăng nhận xét