
Cách thêm comment facebook cho blogspot. Chèn khung Comment Facebook cho Blogspot .Hướng dẫn thêm comment facebook vào blogspot.Chèn khung Comment Facebook vào Blogspot
Cách thêm commnet facebook cho blogspot
Bước 1 - Đăng nhập vào blog
Bước 2 - Chọn mẫu (Template)
Bước 3 - Chọn chỉnh sửa HTML (Edit HTML)
Bước 4 - Thêm đoạn mã bên dưới vào trước thẻ </body>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Và đoạn code sau lên trên thẻ đóng </head>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';
//]]>
</script>
Lưu ý : Các bạn thay
data-num-post=5 : số comment hiển thị. Nếu quá sẽ tự động gộp comment
data-width=540 : chiều rộng khung comment
Cách thêm commnet facebook vào Blogspot
Bước 5 - Tìm một trong các đoạn code như sau: <b:include data='post' name='post'/>
- Rồi thêm ngay dưới nó đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Lưu lại vậy là Xong !
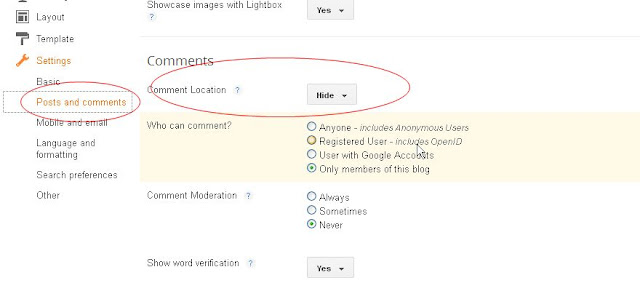
Nếu bạn muốn tắt phầm comment bằng G+ thì làm cách sau nhé
Đăng nhâp blog => Cài đặt => Bài đăng và nhận xét => Phần vị trí nhận xét bạn chọn ẩn vậy là xong

Chúc các bạn thêm phần comment facebook cho blogspot thành công !





0 nhận xét:
Đăng nhận xét