
Bạn muốn chia sẻ với người xem trên blog những câu hỏi và câu trả lời của mình trong Yahoo! Hỏi đáp ? , điều này rất đơn giản .
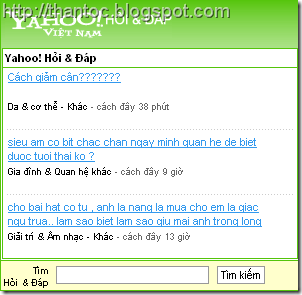
Trước tiên bạn hãy vào http://vn.answers.yahoo.com và đăng nhập bằng tài khoản Yahoo của mình .
Trong phần Các đường dẫn liên quan chọn Hỏi & Đáp đang diễn ra chuyện gì ?

Tiếp tục sang một trang mới , trong phần Huy hiệu Yahoo! Hỏi & Đáp bấm vào dòng chữ trang huy hiệu , để đến trang Huy Hiệu Yahoo! Hỏi & Đáp

Có ba phần :
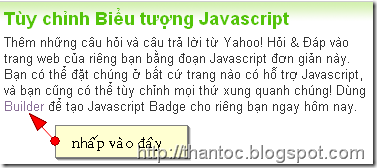
1 . Tùy chỉnh Biểu tượng JavaScript :
Bạn nhấp vào dòng chữ Builder để lấy mã dán vào blog .
Tác dụng : hiện ra những câu hỏi mới nhất trên Yahoo! Hỏi & Đáp , bạn có thể tùy chỉnh màu sắc cho Huy Hiệu
Nhược điểm : chỉ hoạt động với các blog hỗ trợ tốt HTML và JavaScipt như Google Blogger ... mà thôi

2.Huy hiệu Flash :

Bạn chọn một trong các kích thước có sẵn rồi lấy code dán vào blog của mình .
Tác dụng : chỉ hiện ra những câu hỏi và trả lời của bạn trên Yahoo! Hỏi & Đáp
Nhược điểm : cũng chính là tác dụng của nó
3.Huy hiệu HTML :

Bạn cpoy đoạn code có sẵn rồi dán vào blog của mình
Tác dụng : bạn có thể nhấp vào từng mục để đi đến những mục đó , chẳng hạn như nhấp vào hỏi để đặt câu hỏi ...
Nhược điểm : chỉ hiển thị tốt với những blog hỗ trợ đầy đủ HTML như Google Blogger , không hoạt động được trong Yahoo 360 .
Chúc bạn thành công .





0 nhận xét:
Đăng nhận xét